The adoption of eLearning platforms has increased tremendously over the past 5 years. Today, Learning Management Systems (LMSs) have been integrated into over 83% of organizations in the US, and are used by employees at every level. With its ability to reduce costs, maintain consistency, track performance, and ensure regulatory compliance, it is easy to see why companies continue to add more functionality to their systems. Unfortunately, rapid growth often comes with growing pains. And, within LMSs, too often that pain felt acutely in the learner’s experience.
Ineffective UX can be a major roadblock in reaching your learning goals. 50% of L&D professionals say poor UX is the biggest barrier to satisfaction with their learning technology. User feedback like Time-consuming, complicated, irrelevant, inconvenient, boring, unclear… are all symptoms of a learning experience focused more on the learning system, than the learner.

Learner-centric is Human-centric
What’s needed is a more human-centric approach. Human-centric design is a problem-solving technique that puts real people at the center of the user experience. When applied to a LMS, this means focusing on learners’ thinking, motivations and behaviors to create a system custom- tailored to their learning needs.
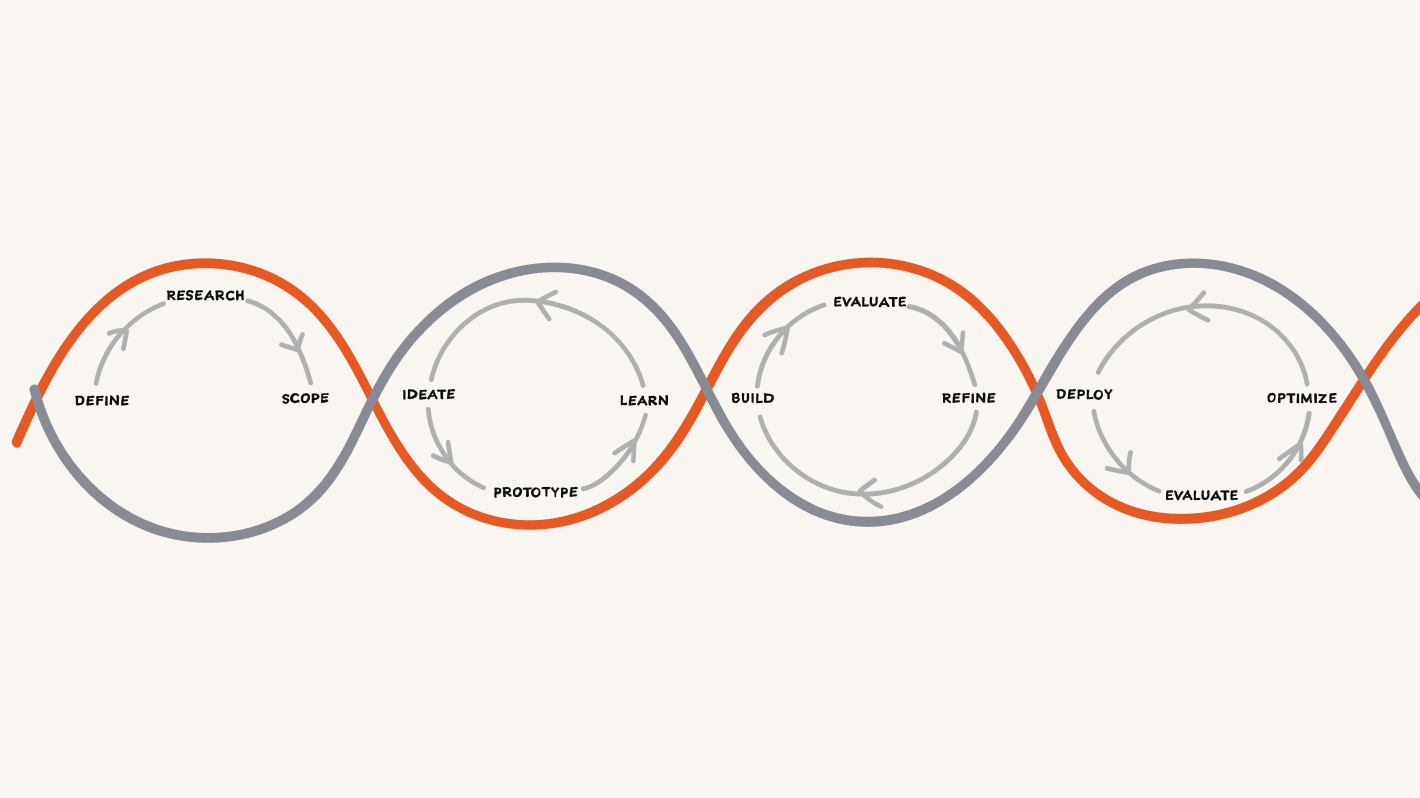
One important thing that’s part of a healthy learner-centric approach is the feedback loop. The basic idea is that first you do research to discover what the learners want, but then after you build there should be user testing to see if you got it right then optimize accordingly. There should always be an open channel for users to give feedback about what’s working and what’s not. This process is ongoing if you want to continue to evolve the product and avoid attrition. That’s why we see this looping diagram when we talk about Design Thinking.

Human-centric principles are driving four major trends in LMS design. Although they are all unique, they are all also interconnected and dependent on each other.
1. Simplicity
The best user experiences are simple.
An LMS is a massive framework that manages, stores, delivers, tracks, onboards, evaluates all learning and development content. Despite its size and complexity, the system should be practically invisible to the user. This is the essence of simplicity in design.
There should be minimal need for special training on how to use the system. Dashboard icons, menus, buttons, should be self explanatory and lead users to the next logical task. Assignments should be easy to find. The user should be confident enough to explore and not lose their way. Navigation should be concise and logical, with the fewest number of clicks to get to the most important educational information.
2. Microlearning
When you truly empathize with your users, you realize that learners are actually employees with busy jobs and full calendars. The prospect of a 60 minute eLearning lesson is daunting. It’s no wonder completion and retention rates actually drop with length sessions.
When you think about how an employee will actually interact with an eLearning course, it will most likely be short on-the-go sessions. They’re commuting, having lunch or stuck in traffic, taking a break…doing other things. Microlearning divides lessons into small, bite-sized topics which are easy to consume in any environment. When learning is in short bursts that take minutes to complete, it becomes much more effective.
Microlearning best practices:
- designing for mobile learning
- flash cards
- instructional videos
- mini quizzes
An added bonus for designers, Microlearning is data-driven which gives you the opportunity to collect a lot of data with each session. Adopt an Agile approach to development. The agile model allows you to update regularly working with user feedback, monitor difficulties, simplify confusion, and add new content.

3. Mobile Learning
It is safe to assume that all employees own smartphones. As stated above, the LMS’s ability to deliver training directly to them at their own convenience and at their own pace is a big advantage. Mobile phones are also personal, and not their “work computer,” which helps clear some mental hurdles of development programs being a chore.
Mobile learning best practices:
- minimalist design
- designing for convenience
- optimizing for the “thumb zone”
- utilizing notifications, email, and other common mobile functionality
4. Gamification
Gaming and learning have always been linked. Our learner-brains are wired to practice skills in order to advance to the next level. Gamification builds on this and incorporates gaming methods that both increase the efficiency of learning and make learning more fun. When done properly, gamification is holistic, an epic quest that ties together the entire learning experience. Remember: gamification should enrich your current learning management system, not detract from it.
Gamification best practices:
- points
- badges
- challenges
- scoring & leaderboards
Another human-centric game mechanic is the ability to fail. This requires the LMS to be a safe place where the learner is not afraid to fail. They are given the opportunity to try and try again until they progress to the next level.
It is interesting to note how interconnected these human-centric trends are. An effective mobile application is inherently simple. Microlearning in small bursts begs for gamification. That’s really what human-centric design is all about: putting the learner at the center of the experience and keeping the framework nearly invisible.
Let’s hear about it.
Got a project? Need help solving a marketing or design problem? Interested in our design thinking training program for your team? Please use the form to introduce yourself, and we’ll be in touch soon.